This follows on from the first part of my guide to creating a donation from through SKY API…
The source code for this and the other parts of this series is available on Github.
Now we are going to focus on the web page that captures the donation.
We are going to show the minimum here. You will want to include data validation to ensure that the incoming data is valid. You will also want some form of security to ensure that you don’t end up sending a lot of spam into your Raiser’s Edge.
On this page we are making use of some simple html, some javascript and the Stripe Checkout API which makes an easy and PCI compliant way of capturing a credit card.
OK, Let’s begin!
Our simple web page consists of a few parts. Here it is in full and then we we take a closer look afterwards
<script src="https://checkout.stripe.com/checkout.js"></script>
<form id="myForm" action="your-server-side-code" method="POST">
First name:<br>
<input type="text" name="firstname"><br>
Last name:<br>
<input type="text" name="lastname"><br>
Email:<br>
<input type="text" id="email" name = "email"><br><br>
<input type="radio" id="amount10" name="amount" value="10" checked>$10<br>
<input type="radio" id="amount20" name="amount" value="20">$20<br>
<input type="radio" id="amountOther" name="amount" value="other">Other
<input type="text" id="textOther" name = "textOther">
<button id="customButton">Purchase</button>
<input type="hidden" id="token" name ="token">
</form>
<script>
function GetValue() {
donation = 0;
if (document.getElementById('amount10').checked) {
donation = document.getElementById('amount10').value;
}
if (document.getElementById('amount20').checked) {
donation = document.getElementById('amount20').value;
}
if (document.getElementById('amountOther').checked) {
donation = document.getElementById('textOther').value;
}
return donation * 100; //stripe wants the value in cents/pence
}
function GetEmail() {
return document.getElementById('email').value;
}
var handler = StripeCheckout.configure({
key: '<Add your public key here>',
image: 'https://stripe.com/img/documentation/checkout/marketplace.png',
locale: 'auto',
token: function(token) {
// You can access the token ID with `token.id`.
// Get the token ID to your server-side code for use.
document.getElementById('token').value = token.id;
},
closed:function() {
document.getElementById("myForm").submit();
}
});
document.getElementById('customButton').addEventListener('click', function(e) {
// Open Checkout with further options:
handler.open({
name: 'Zeidman Development',
description: 'Generous Donation',
zipCode: true,
amount: GetValue(),
email: GetEmail()
});
e.preventDefault();
});
// Close Checkout on page navigation:
window.addEventListener('popstate', function() {
handler.close();
});
</script>
So despite me saying it was a simple front end, I suppose what I meant was it was a simple looking front end. (Depending on your level of coding you may well think it is simple code too!)
What is going on here?
Firstly we have a reference to the Stripe Checkout javascript file.
Then we have our form tag which displays the fields we use to capture the data. In this case we are capturing a first name, last name, email address and a donation amount. Of course you may want to capture other fields too. We also have a hidden field that will store the token that Stripe generates once it has captured the credit card details. It is with this token that Stripe will actually take payment. That way we are not transmitting any actual credit card details over the internet. In this example, the token is relatively short lived so do not attempt to save the value as you will not be able to reuse it after a few minutes. There is also a payment button.
We then have a few javascript items. The first two collect the values from our forms – the donation amount and the email respectively. These are fed through into the Stripe form.
Finally we have the Stripe initialisation code, the code that captures the button click in order to show the credit card capture form and finally the code that shuts that form down should we navigate away from the page.
When we enter the details as shown:

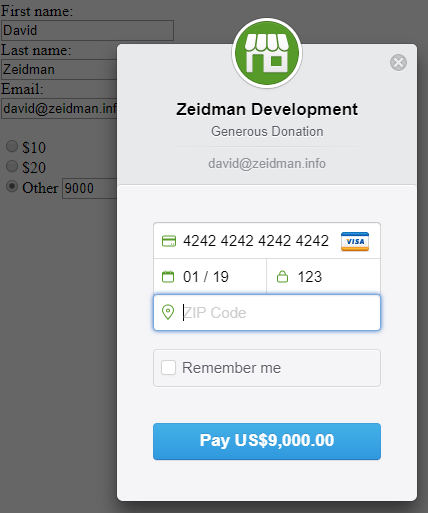
And press Purchase, the Stripe form comes up:

When we press the blue pay button the form is submitted to our server…
In the next part we look at how we handle the incoming data on the server.